mac如何用quick look预览多个文件或者图片
引言
- 数组去重有:双层遍历去重以及set或者map去重,除了这两种,还可以利用对象来完成数组的去重。
双层遍历
- 数组Array的原型上有很多方法,例如forEach、indexOf、map、filter、find等等,无论使用哪两个方法进行双层遍历完成数组去重,性能远不及Set,这里就以forEach + indexOf组合举例
// 双层遍历
function forEach(arr){
var time = Date.now()
// 去重
var newArr = []
arr.forEach(item =>{
if(newArr.indexOf(item) === -1){
newArr.push(item)
}
})
console.log('遍历', Date.now() - time)
return newArr
}Set集合去重
- 利用[… new Set([1, 2, 3])] 可将一个Set实例转为数组,因为Set集合的数据不允许重复,因此达到一个去重的效果。
// set去重
function setArr(arr){
var time = Date.now()
// 去重
var newArr = [...new Set(arr)]
console.log('set', Date.now() - time)
return newArr
}对象
- 使用对象去重,会进行一次遍历,利用逻辑或 ||,当对象obj不存在以当前遍历元素为键的属性,则会执行 (obj[item] = true, newArr.push(item)),以当前遍历元素为键,值为true保存在对象obj中,并且把当前遍历元素push到newArr中,否则进行下一轮遍历。
// 对象去重
function objArr(arr){
var time = Date.now()
// 去重
var newArr = []
var obj = {}
arr.forEach(item => obj[item] || (obj[item] = true, newArr.push(item)))
console.log('对象', Date.now() - time)
return newArr
}性能比较
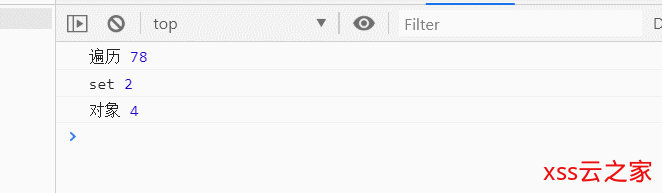
- 定义一个数组 arr,循环往数组存放多个数据。从运行的结果可以看出,双层遍历去重的性能是最差的。
// 创建一个数组 并使用for循环存放多个数据
var arr = [1, 2, 3, 1, 1 , 3, 2]
var arrLen = 10000
for(let i = 0; i< arrLen ; i++){
arr.push(i)
}
// 分别调用去重函数
forEach(arr)
setArr(arr)
objArr(arr)

堆栈里的悄悄话——智能指针
Set集合 与 对象的比较
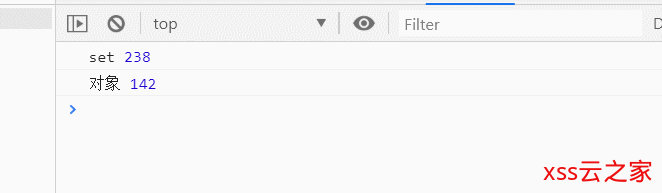
- 从上面的运行结果看出,Set去重比对象去重的性能稍微好一点,因此让arrLen多加了两个0,看一下它们的差异。结果当数据增加之后,利用对象实现数组去重的性能是最好的,并且会随着数据的增加,性能的差距就会越大。因此当数据比较少时,使用Set集合去重,否则,利用对象完成数组的去重会更好。
// 数据 比原来多加了两个0
var arr = [1, 2, 3, 1, 1 , 3, 2]
var arrLen = 1000000
for(let i = 0; i< arrLen ; i++){
arr.push(i)
}
// 这里考虑 Set集合 和 对象的方式去重
setArr(arr)
objArr(arr)
 、
、
Springboot+SpringSecurity实现图片验证码登录问题
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END










![[AI开发]小型数据集解决实际工程问题——交通拥堵、交通事故实时告警-xss云之家](https://png.xssyun.com/xssyun/2020/1/FnY3ee.gif?x-oss-process=style/anjian)




