线性代数精华——从正交向量到正交矩阵
临近年关,咨询师提出360,搜狗急速浏览器无法单点登陆到公司核心产品WD, 报重定向过多。
现象
经过测试, 出现单点登陆故障的是搜狗,360等主打双核(默认Chrome内核)的浏览器, 较新式的Edge,Chrome,Firefox均没有出现此障碍。

Developer Tool监测不到真实的单点登陆请求,拿出我们CTRL+C,CTRL+V 工程师的底气,将现象拷贝到互联网。
同类型问题不少,答案惨不忍睹,味同嚼蜡,人云亦云。年末不能晚节不保,决定啃下这个硬骨头。
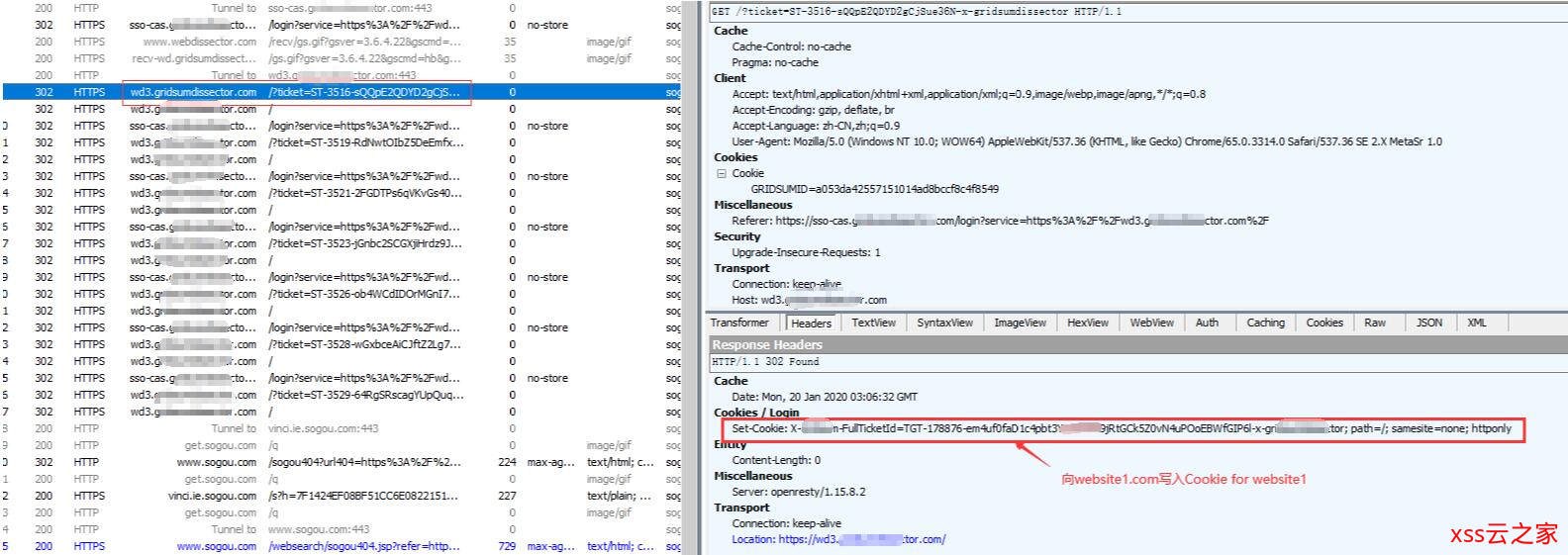
拿出网络分析利器Fiddler:

为什么发生循环重定向?
显示单点登陆从 认证服务器重定向回站点website1.com时, 确实发生了循环重定向, 搜狗浏览器做了重定向次数限制,最终返回浏览器定制的404 页面。
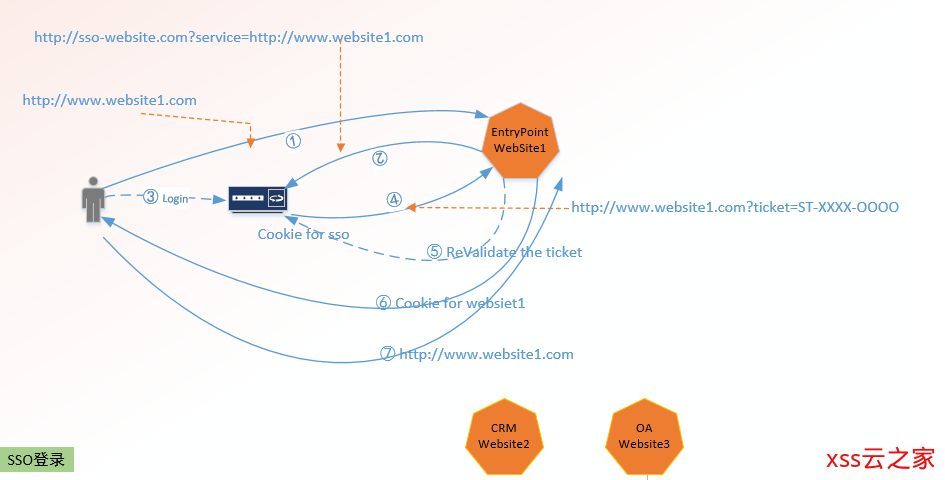
结合之前写的单点登陆原理:

分析站点发生循环重定向的原因:
以上第⑥步,website1向浏览器写入Cookie for website1之后,重定向至业务主页www.website1.com (第7步)的时候,并未带上 cookie forwebsite1,
导致website1 又认为用户未登陆,申请重定向回 sso-website.com?service=http://www.website1.com (以上第②步);
因为在sso-website.com站点监测到Cookie for sso,开始走④⑤⑥⑦步骤,在第⑦步又没找到 Cookie for website1,又再次重定向回 sso-website.com?service=http:///www.website1.com.
循环往复。
定位问题
问题的核心在于最后一步重定向回首页的时候,没有带上该Cookie for website1 。
下面是⑥—-> ⑦步骤中,丢失Cookie for website1 的截图:


熟稔web开发的都知道 Cookie for website1 会在请求 website1.com时自然带上
Go 每日一库之 fsnotify
Set-Cookie: X-Gridsum-FullTicketId=TGT-178876-em4uf0faD1c4pbt*********k5Z0vN4uPOoEBWfGIP6l-x-gridsumdissector; path=/; samesite=none; httponly
着重分析 Cookie for website1的附加属性:
Path 指示需要发送该cookie头的根url, =/ 表现站点下所有地址都会发送该Cookie
SameSite 设置该Cookie的同源策略, = none 指示客户端应该禁用Cookie 的同源限制
HttpOnly 指示创建的Cookie是否能通过Javascript访问(这个cookie依然存在与浏览器上), 这里是true,表示不能通过Javascript访问该Cookie
以上解释看,附加属性无懈可击,理论上能确保 请求website1.com时能加载 Cookie for website1.
最后在官方站点搜到这样内容:
The SameSite =
Noneparameter causes compatibility problems with clients that implemented the prior 2016 draft standard (for example, iOS 12). See Supporting older browsers in this document;Apps accessed from older browsers which support the 2016 SameSite standard may break when they get a SameSite property with a value of
None. Web apps must implement browser detection if they intend to support older browsers# 实现IETF 2016草案的客户端 不认识 Samesite= None属性值,会有兼容性问题, 若站点打算支持这些旧内核浏览器就必须实现浏览器嗅探。
这个答案让我眼前一亮,赶紧对比了一下我们出故障的浏览器内核:
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3314.0 Safari/537.36 SE 2.X MetaSr 1.0
搜狗浏览器的Chrome内核版本65 正处于不兼容的列表中,binggo, 问题定位。
修复策略
我们的目的是为支持这些旧核心浏览器, 但是本人不打算实现浏览器嗅探(其实就是根据User-Agent,屏蔽SameSite=none )。
context.Response.Cookies.Append(_options.SsoTgtName, tgt1, new Microsoft.AspNetCore.Http.CookieOptions { HttpOnly = true, SameSite = Microsoft.AspNetCore.Http.SameSiteMode.None, Secure = false, });
结合站点的 同源限制的现状 , 本站点没有必要显式设置 SameSite= None, 可保持Samesite默认值 Lax。
说干就干,修改SameSite属性值,重新k8s部署之后,搜狗浏览器正常单点登陆。
SameSite 历史和版本变更
ASP.NETCore 首次支持SameSite 是在2.0 版本实现的(IETF 2016 草案),ASP.NET Core默认将Cookie SameSite设为Lax, 直到在互联网上遇到很多认证问题。
IETF 2019标准给出了修复补丁, 2019 SameSite 草案规定:
- 与2016年草案不向后兼容
- 默认将Cookie SameSite= Lax
- 显式设置 SameSite= None时,必须将该Cookie 标记为Secure, None 是一个新值
- ASP.NET Core 3.1 在SameSite枚举值中新增 Unspecified, 表示不写入SameSite属性值,继承浏览器默认的Cookie策略
- 预定于2020年2月由Chrome默认启用该草案,浏览器需要渐渐迁移到 该草案。
综上,SameSite=None 引出了一个难缠的浏览器新旧版本兼容问题,就本站而言,Cookie同源策略SameSite=Lax是可行的,是能够适应大多数单点登录最后一步的重定向的。
+ https://docs.microsoft.com/en-us/aspnet/core/security/samesite?view=aspnetcore-2.1#sob
+ https://devblogs.microsoft.com/aspnet/upcoming-samesite-cookie-changes-in-asp-net-and-asp-net-core/
Spring Boot 入门(十二):报表导出,对比poi、jxl和esayExcel的效率










![[AI开发]小型数据集解决实际工程问题——交通拥堵、交通事故实时告警-xss云之家](https://png.xssyun.com/xssyun/2020/1/FnY3ee.gif?x-oss-process=style/anjian)




