进一步学习 nox 教程,轻松掌握命令行用法
I 什么是ASP.NET
ASP.NET is an open source web framework, created by Microsoft, for building modern web apps and services with .NET.
ASP.NET是巨硬(Macrohard)微软(Microsoft)推出的一个开放源代码的Web应用程序开发框架,使用.NET技术构建现代化的Web应用程序和服务。
– ASP.NET
II 我该如何获取ASP.NET呢
既然我想使用这个东西,我该如何安装并部署呢??
II.1 使用Visual Studio进行集成安装和开发
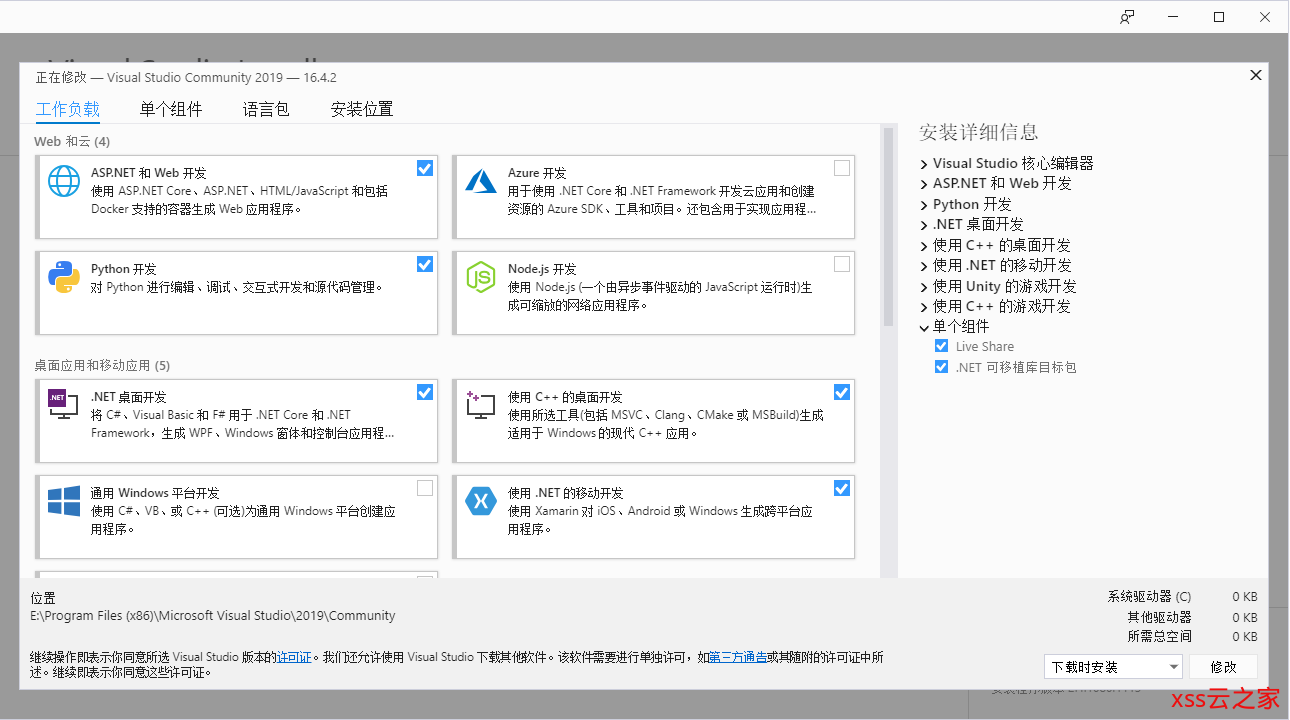
从Visual Studio 2015开始,Visual Studio就开始采用模块安装器的方式进行安装。比如你下载一个Visual Studio 2019,那么初次运行安装程序会启动一个名为Visual Studio Installer的安装程序,像这样:

Visual Studio Installer中提供了供Visual Studio开发的可安装模块。当然,因为我们当前的目标是使用Visual Studio进行ASP.NET的Web开发,因此我们只需要勾选这个就可以了:

然后确定安装目录点击安装即可……
II.2 手动安装
Visual Studio太肥!!我不想装那玩意!!而且我想用其他的开发环境!!
好好好,VS确实太肥了,毕竟不是所有的电脑都能跑得动那么重型的IDE,事实上我自己的电脑运行VS都会经常犯卡(我到现在还记得用那个挨千刀的Xamarin开发Android的时候我的电脑被VS和Android Emulator联合蹂躏的惨痛)。
ASP.NET提供了不需要Visual Studio的安装方式。
既然是ASP.NET嘛,名字里都说了,人家是基于.NET的,所以安装.NET SDK x64/.NET SDK x32就可以了。
如果安装后,使用命令提示符(cmd)或Powershell输入(...>是提示符标记,不用输入)
...> dotnet显示
Usage: dotnet [options]
Usage: dotnet [path-to-application]
Options:
-h|--help Display help.
--info Display .NET Core information.
--list-sdks Display the installed SDKs.
--list-runtimes Display the installed runtimes.
path-to-application:
The path to an application .dll file to execute.意味着安装完成。
III 项目构建
基本的环境已经安装完成,我们就要使用这个框架去创建我们自己的项目。
vue基础中的注意事项,以及一些学习心得
如果安装了Visual Studio安装,那么就会看到新建项目的时候能找到这样的一项:

就可以创建一个ASP.NET的项目了。当然根据需要也可以使用一些含有第三方开发工具的Web项目,例如Angular、React等
但是,如果没有使用Visual Studio安装,而是直接安装的.NET SDK,那么需要启动.NET来构建项目,cmd中输入:
...> dotnet new webApp -o MyASPWebApplication --no-https
...> cd MyASPWebApplication
.../MyASPWebApplication>就可以创建一个名为MyASPWebApplication,当然这个东西可以换成你喜欢的名字。这里使用的dotnet指令的模式为:
dotnet new <template> -o <appdir> --no-https
dotnet new <template> = 通过dotnet使用<template>模板构建一个基于.NET的内容
-o <appdir> = 放置生成的输出内容(也就是构建的内容)位置,这里为appdir。
--no-https = 不使用HTTPS协议构建项目。其中<template>是项目所用的模板,这里面使用的是webApp,当然,当构建其他种类项目时也可以使用其他的取值。这里我们只使用这个就可以。
尽管-o标记指定的是项目所在的文件夹,上述指令中并没有使用-n标记指定项目的名称,但dotnet约定在不指定-n的情况下项目直接使用-o指定的目录名。
无论使用哪种方式构建的项目都包含如下结构:
MyASPWebApplication/
├─obj/
│ └─/一些文件.../
├─Pages/
│ ├─Shared/
│ │ ├─_Layout.cshtml
│ │ └─_ValidationScriptsPartial.cshtml
│ ├─Error.cshtml
│ ├─Error.cshtml.cs
│ ├─Index.cshtml
│ ├─Index.cshtml.cs
│ ├─Privacy.cshtml
│ ├─Privacy.cshtml.cs
│ ├─_ViewImports.cshtml
│ └─_ViewStart.cshtml
├─Properties/
│ └─launchSettings.json
├─wwwroot/(empty)
├─appsettings.Development.json
├─appsettings.json
├─Program.cs
├─Startup.cs
└─MyASPWebApplication.csproj其中,Startup.cs是WebApp启动的行为,里面包含全部的配置和设定。Pages文件夹下包含用于项目的几个样例Web页面,而MyASPWebApplication.csproj就是项目组织文件,包含了项目的组织形式和对其他库的引用。
当然,这个*.csproj文件也可以使用其他版本的Visual Studio或者其他C#的IDE打开。
IV 项目运行
运行一个ASP.NET项目之前,请先安装IIS。因为不管怎么说,一个Web应用程序一般是运行在一个服务器上的,IIS可以将一台普通的Windows计算机构建为一个服务器。
IIS安装完成后,在Visual Studio中能看到运行按钮变为:

点击后Visual Studio就以当前计算机指定的浏览器运行该项目的页面(与下面方法不同的是,Visual Studio指定的App运行端口是从用户端口中随机指定的,而不一定是5000)。
如果没有Visual Studio,则在cmd中键入:
.../MyASPWebApplication> dotnet run然后使用浏览器访问:localhost:5000/就可以看到如下的运行画面:

截止目前,一个简单的ASP.NET的项目搭建就算结束了。关于代码的修改和To be continued...
小白学Java:迭代器原来是这么回事










![[AI开发]小型数据集解决实际工程问题——交通拥堵、交通事故实时告警-xss云之家](https://png.xssyun.com/xssyun/2020/1/FnY3ee.gif?x-oss-process=style/anjian)




